전자정부 프레임워크) eGovFrame Simple Homepage Project 실습 ( v3.10.0 )
* https://offbyone.tistory.com/75 를 참고하여 재정리했음을 밝힙니다.
* 윈도우 64bit 환경에서 전자정부 프레임워크 v3.10.0의 Template Project 실습입니다.
* 본 포스팅을 무단 복제하시거나 배포하지 마시기 바랍니다.
( 게시글 최상단에 본 블로그 출처를 밝히시면 포스팅은 가능합니다. )
* 실습 환경
- OS : Windows 10 64bit
- DB : Tibero6
- Java : JDK 8 64bit
- IDE : eGovFrameDev 3.10 64bit
- WAS : Tomcat 8.0 64bit
- ibatis
1탄 eGovFrame 소개 및 Spring Frame과 차이점
3탄 eGovFrame 개발 환경 설치 ( v3.10.0 )
4탄 eGovFrame 개발 환경 Maven 환경설정 및 예제 프로젝트 생성 ( v3.10.0 )
5탄 eGovFrame 개발 환경 Maven 빌드 및 Junit test 실습 ( v3.10.0 )
6탄 eGovFrame 실행 환경 실습 1탄 ( v3.10.0 )
7탄 eGovFrame 실행 환경 실습 2탄 Simple Homepage Project 실습 - DB 연동 ( v3.10.0 )
8탄 eGovFrame 실행 환경 실습 3탄 Common All-in-one Project 실습 - DB 연동 ( v3.10.0 )
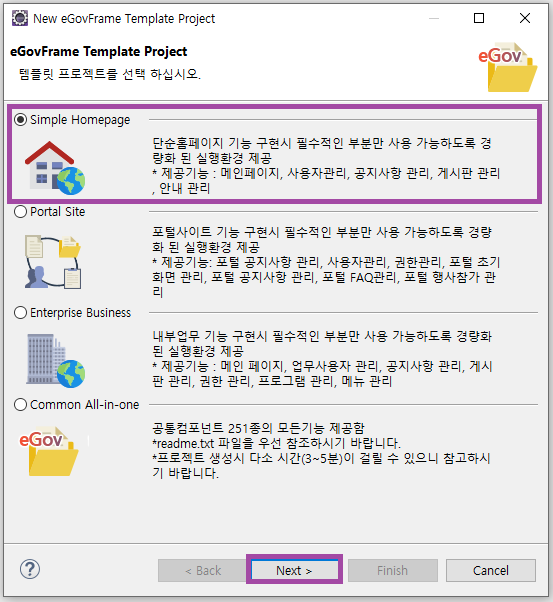
프로젝트 설치 전 Simple Homepage Project란,
단순 홈페이지 기능 구현 시 필수적인 부분만 사용 가능하도록 경량화된 실행환경을 제공하는 프로젝트이다.
본 프로젝트는 메인 페이지, 사용자 관리, 공지사항 관리, 게시판 관리, 안내 관리를 제공한다.
1. Simple Homepage Project 설치
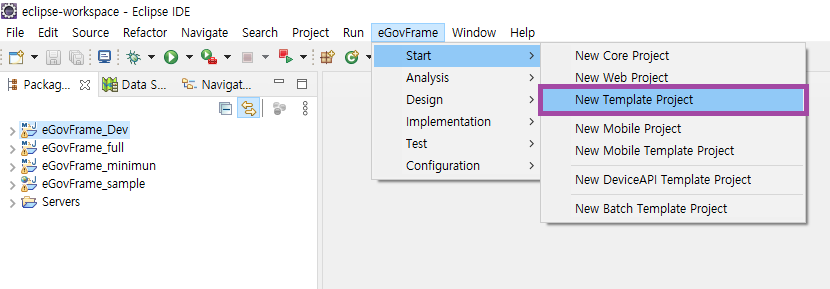
상단바 eGovFrame 탭의 [Start] - [New Template Project] 를 선택한다.

Simple Homepage 를 선택하고 Next를 클릭한다.

Project 생성에 대한 자세한 설명은 4탄 eGovFrame 개발 환경 Maven 환경설정 및 예제 프로젝트 생성 ( v3.10.0 )를 참고해주시기 바랍니다.
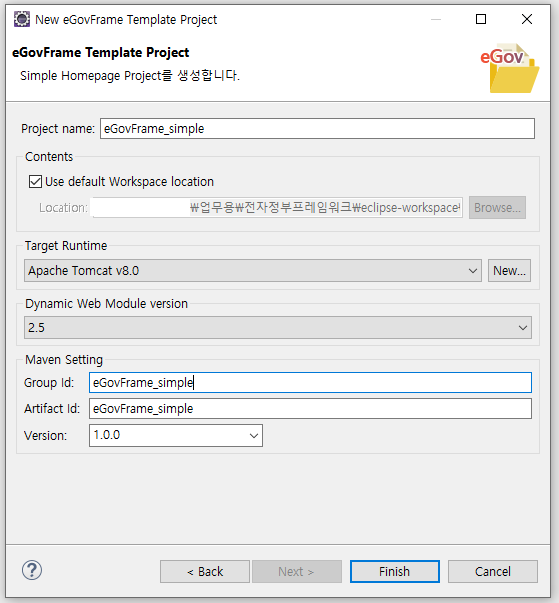
Project name, Group id를 입력하고 Finish를 클릭한다.

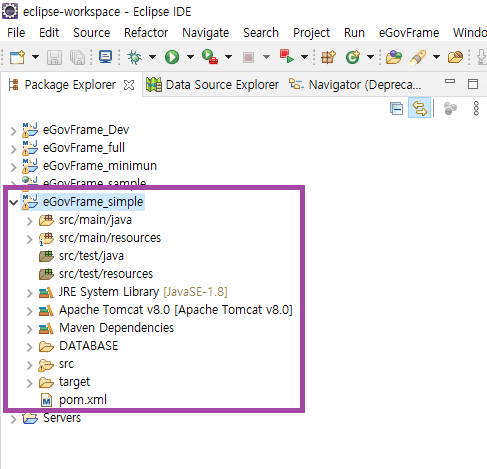
정상적으로 프로젝트가 생성됐을 때 Package Explorer에 eGovFrame_simple이 생성된 것을 확인할 수 있다.

2. DB 테이블 생성 및 초기 데이터 입력하기
* 선행 작업
- DB 계정 생성 및 권한 주기
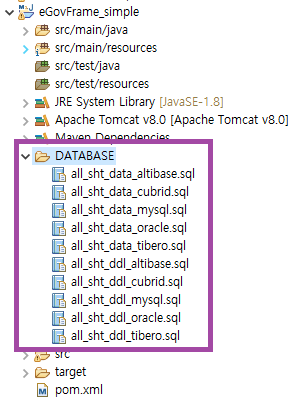
프로젝트가 생성되면 DB에 테이블을 먼저 생성해줘야하며, sql문은 DATABASE 하위에서 제공한다.
본인에게 맞는 sql을 선택해 DB 계정에 테이블을 생성하고, 테이블 명세서는 아래의 엑셀 파일을 참고한다.
필자는 all_sht_ddl_tibero.sql로 테이블을 생성한 뒤 all_sht_data_tibero.sql로 초기 데이터를 입력했다.

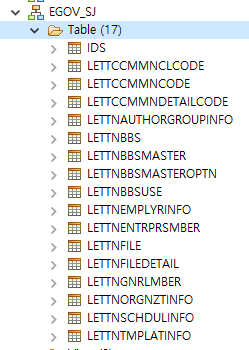
tibero 기준 테이블이 17개가 생성됐다면 다음 단계로 넘어간다.

3. Tibero를 사용하기 위해 pom.xml 파일에 의존성 추가하기
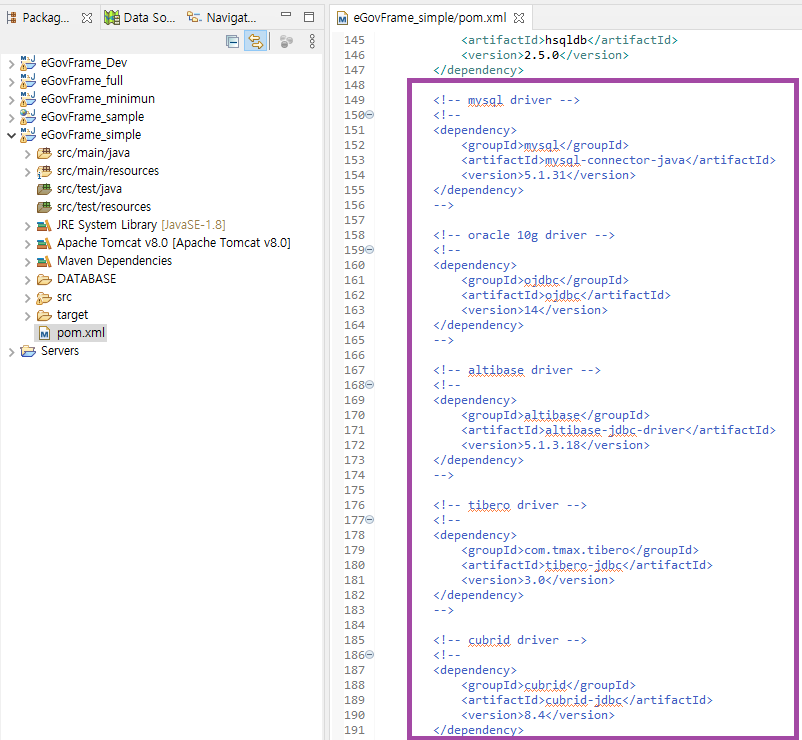
DB에 테이블이 정상적으로 생성되고 데이터까지 셋팅됐다면 pom.xml에서 tibero driver의 의존성을 추가해줘야한다.

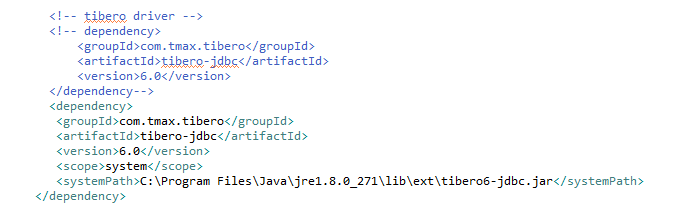
tibero 기준으로 기존에 제공해주는 driver 설정으로 version만 변경하면 에러가 뜨기 때문에 아래와 같이 수정해준다.

4. 프로젝트에서 DB Properties 설정
의존성을 추가해줬다면 이제 프로젝트에서 Tibero DB를 사용하도록 프로퍼티를 설정해준다.
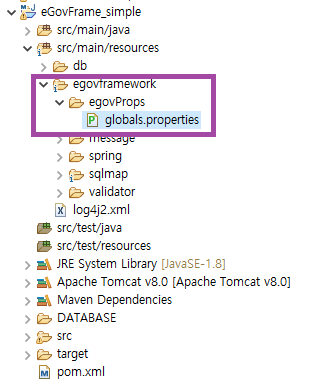
[소스경로]
src\main\resources\egovframework\egovProps\globals.properties

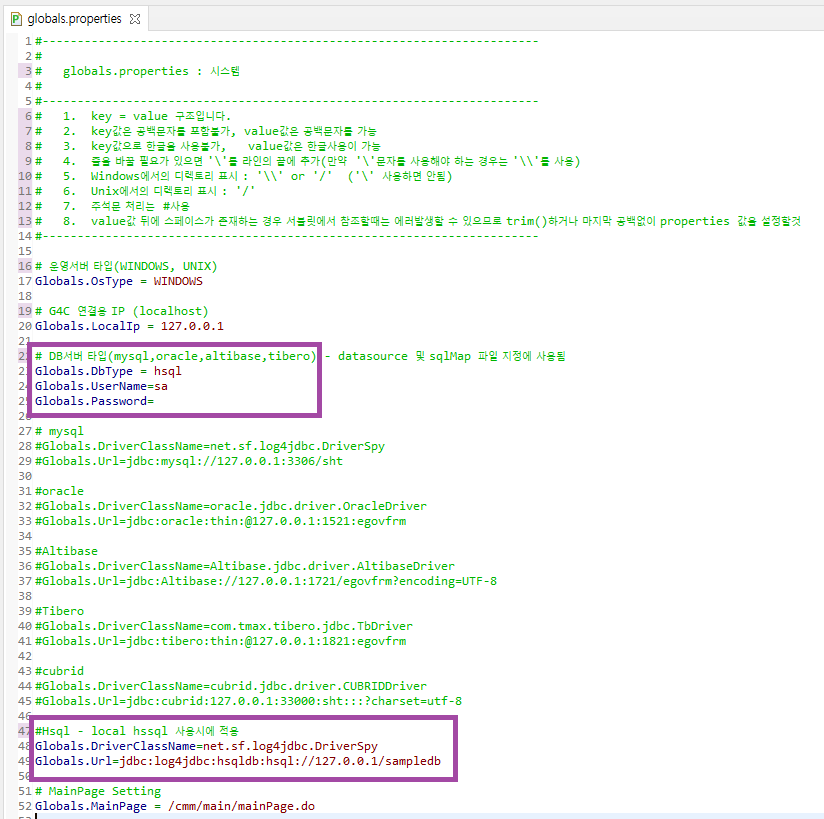
초기 globals.properties는 hsql로 설정되어있기때문에 박스친 부분을 본인 환경에 맞는 db로 변경해준다.

5. 서버 실행
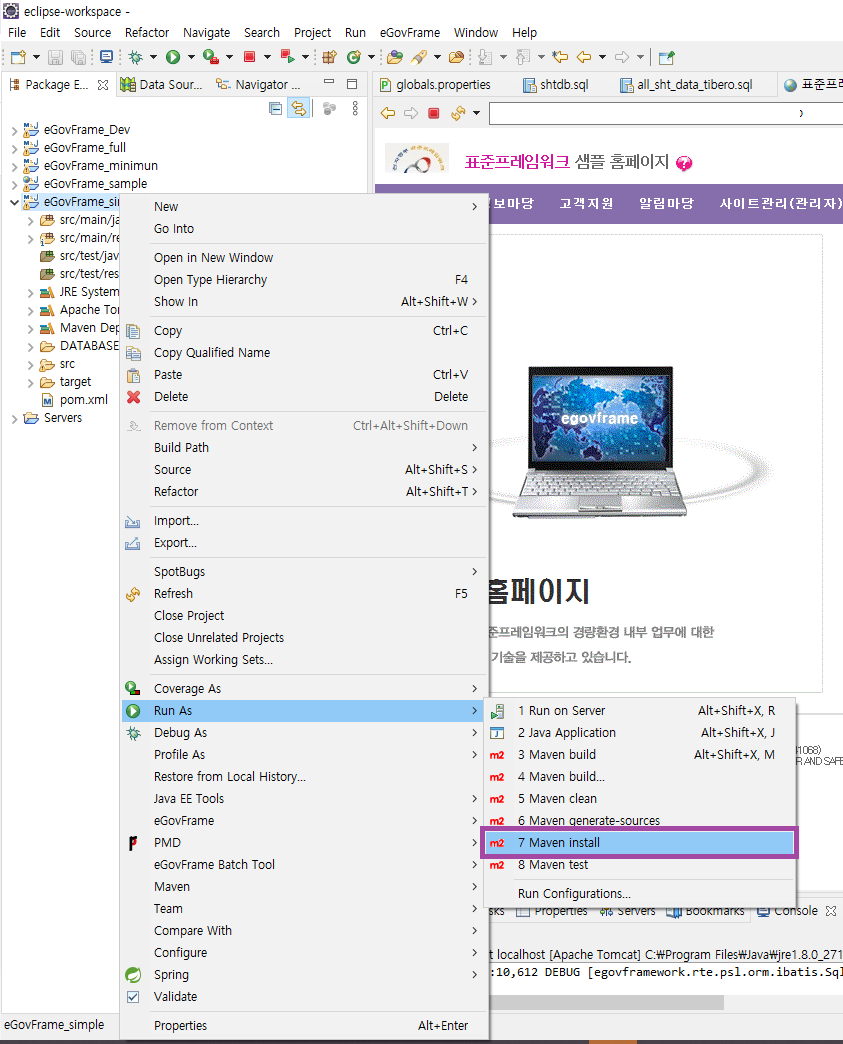
globals.properties 까지 올바르게 생성했다면, 프로젝트 우클릭 - Run As - Maven install 을 한다.

이후 연결해둔 server로 프로젝트를 실행한다.
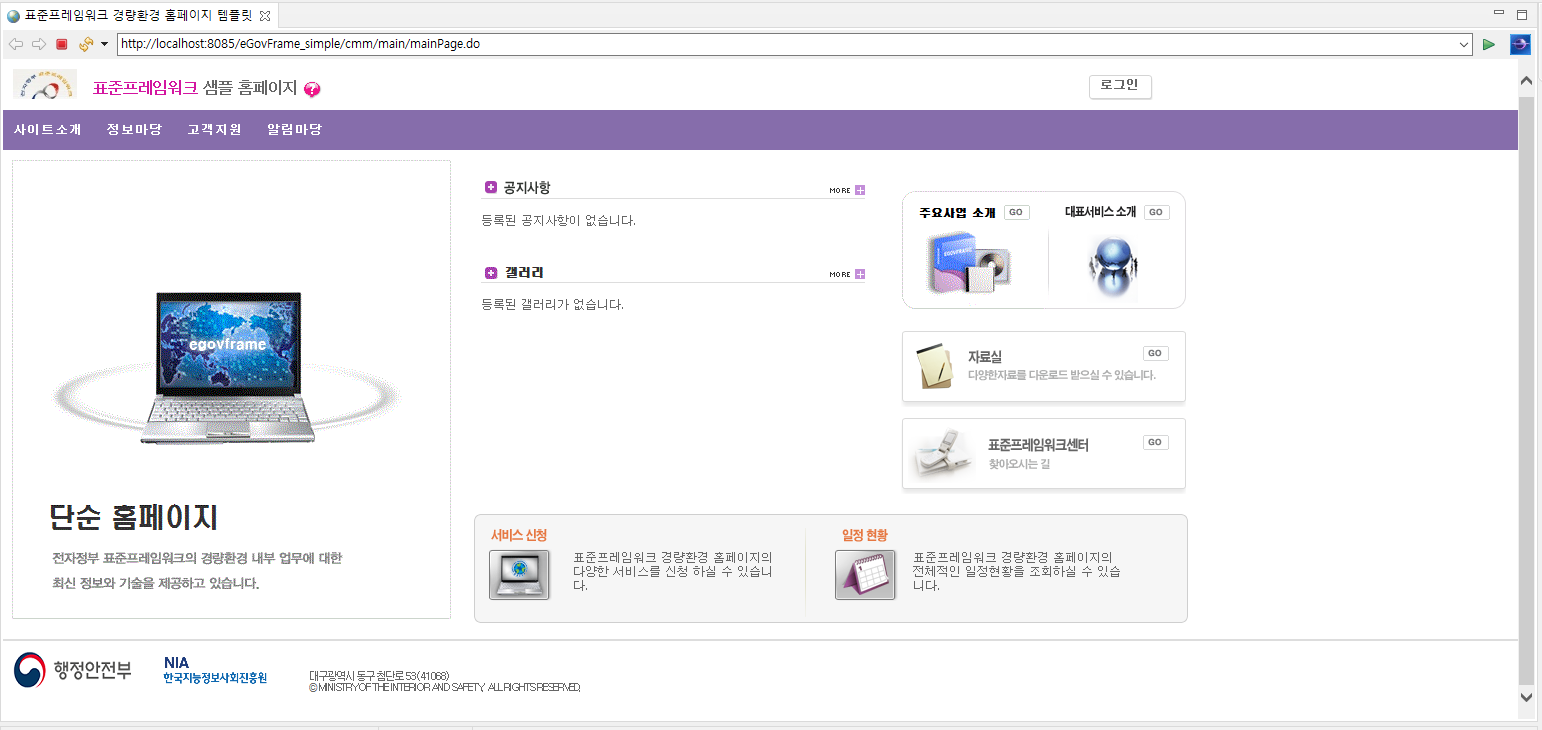
성공적으로 실행됐을 때의 simple homepage의 모습이다.

6. DB 연동 확인하기
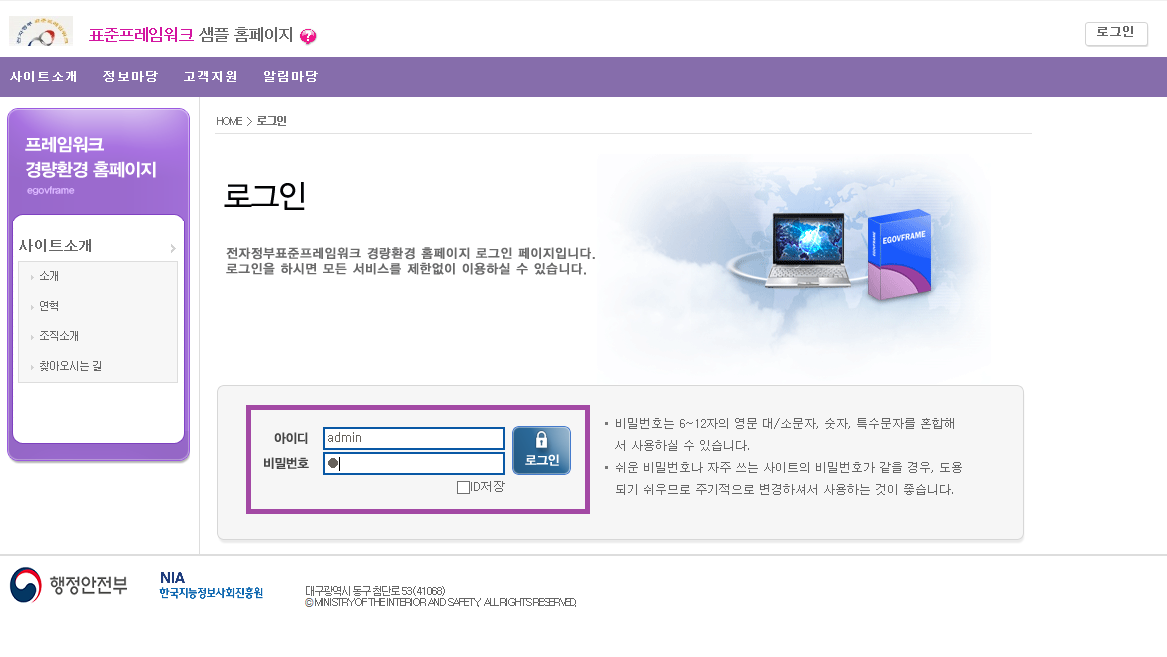
이제 DB에 연동이 됐는지 확인하기 위해 관리자로 로그인을 한 뒤 공지사항을 등록해볼 것이다.
아이디 : admin / 비밀번호 : 1 로 로그인을 하는데 만약, 로그인 정보가 없다는 에러 메시지가 뜬다면
LETTNEMPLYRINFO 테이블에 EMPLYR_ID 가 admin인 데이터가 있는지 확인한다.

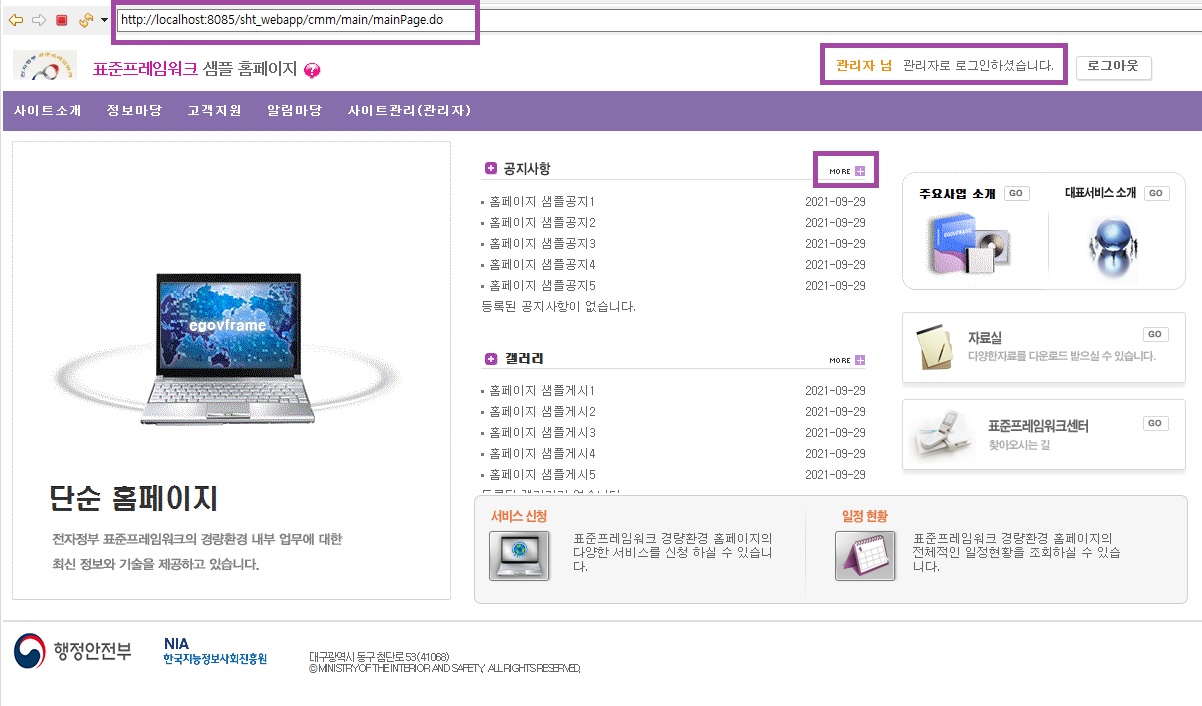
아래는 관리자로 로그인한 모습이다.
홈페이지를 개발하면서 유심히 봐야할 부분이 접속 url인데,globals.properties에서 MainPage url을 /cmm/main/mainPage.do로 설정해놨기 때문에 접속 시 메인 페이지 url이http://localhost:8085/sht_webapp/cmm/main/mainPage.do 로 뜨는 것이다.이제 공지사항의 MORE를 클릭한다.

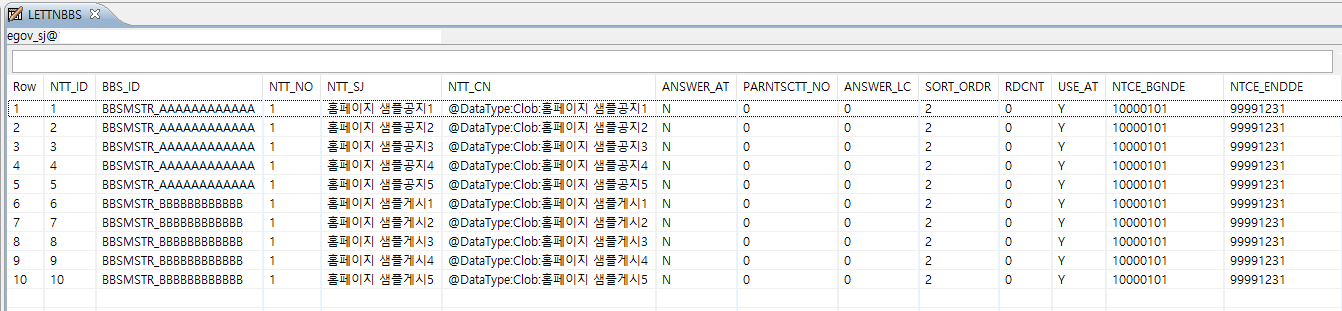
공지사항을 새로 등록하기 전 LETTNBBS 테이블에 등록되어있는 공지사항 데이터는 아래와 같다.

BBS_ID가 BBSMSTR_AAAAAAAAAAAA인 5개의 데이터가 홈페이지 화면에 동일하게 등록되어있는 모습이다.
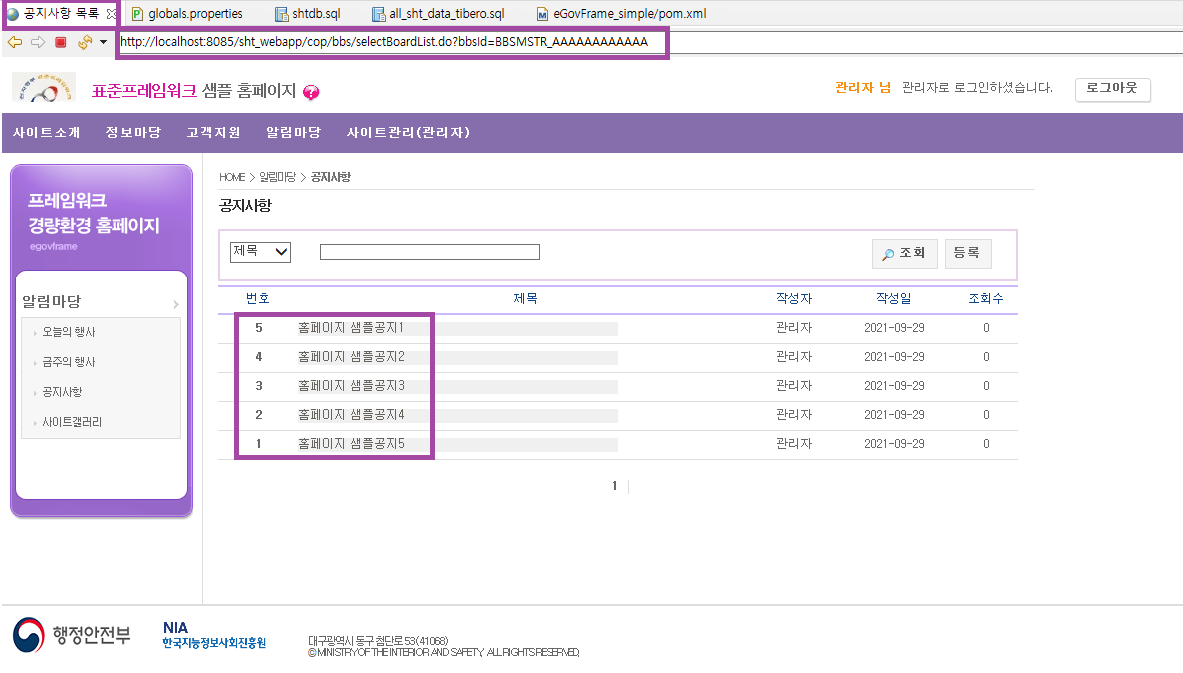
이제 main page가 아닌 공지사항 목록 페이지로 페이지가 변경됐기 때문에 URL 또한 sht_webapp/cop/bbs/selectBoardList.do?bbsId=BBSMSTR_AAAAAAAAAAAA 로 변경되었고,
bbsId가 DB에 저장되어 있는 것과 동일한 것을 확인할 수 있다.

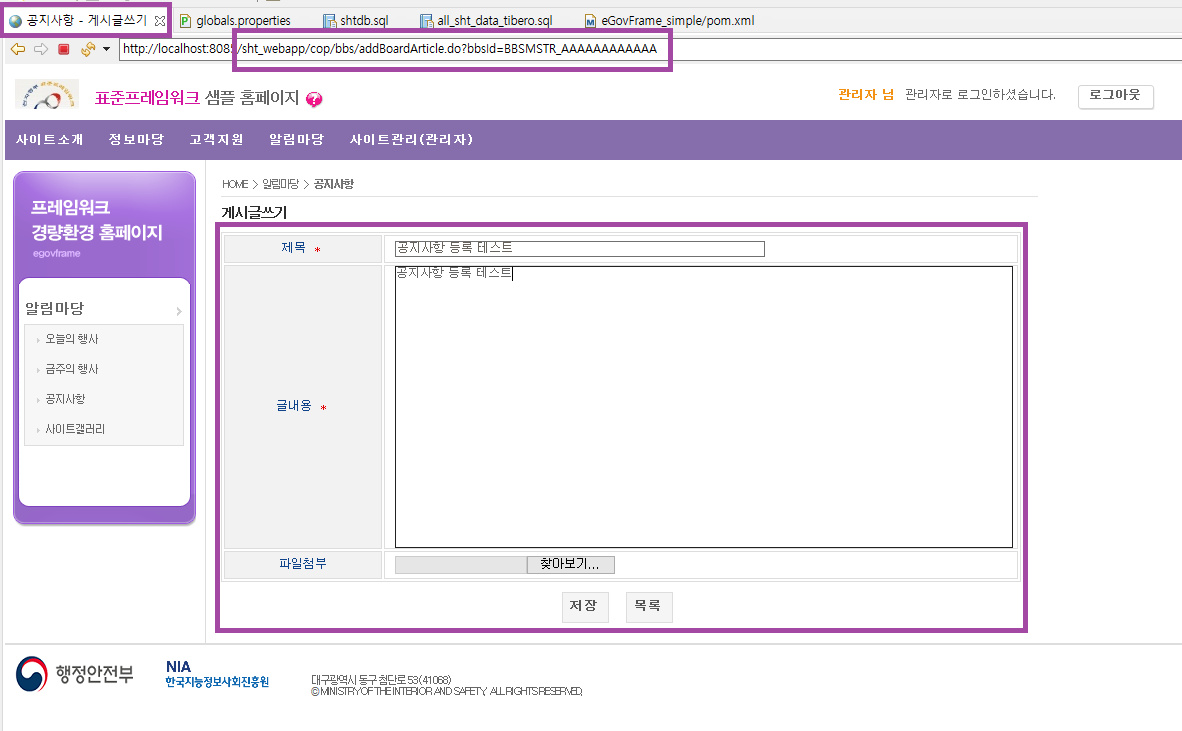
이제 등록 버튼을 클릭해 원하는 제목, 글내용을 작성한 뒤 저장을 한다.

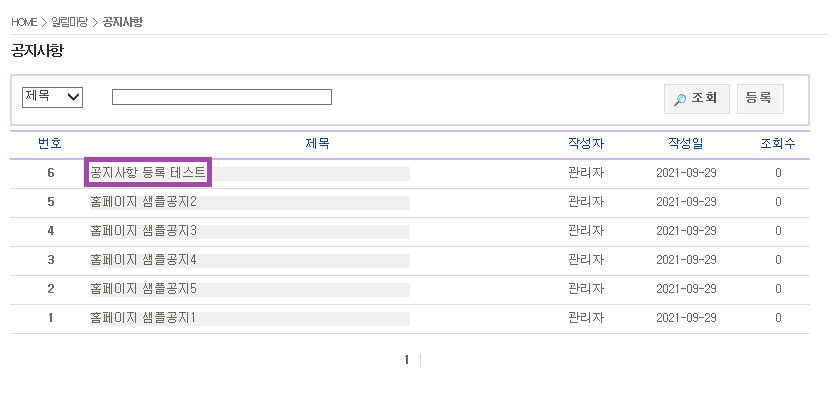
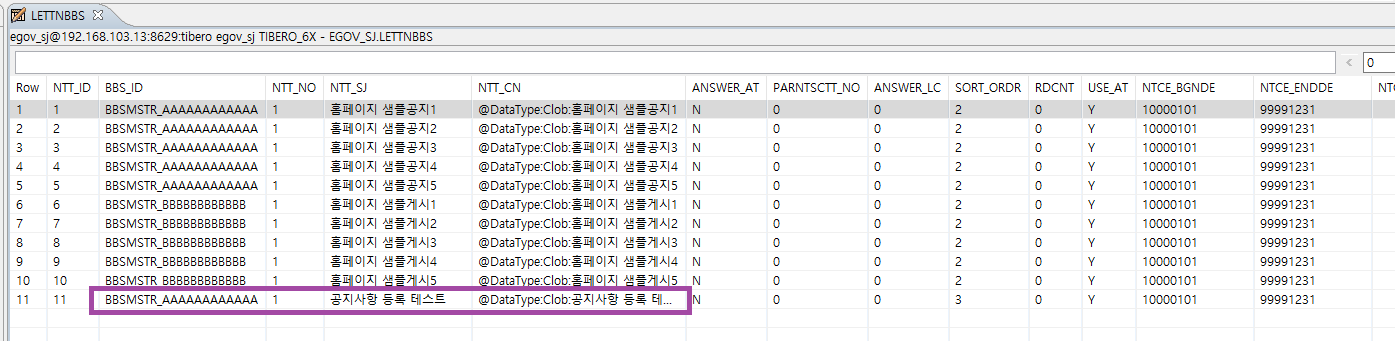
정상적으로 등록이 완료되면, 등록한 날짜로 홈페이지의 공지사항 목록, LETTNBBS 테이블에 반영이 된 것을 확인할 수 있다.


이렇게, 전자정부프레임워크에서 제공해주는 템플릿을 활용하여 Tibero DB를 연동해 실행환경 실습을 확인을 해봤으며,
다음 포스팅에서는 가장 많이 사용되는 Common All-in-one 템플릿을 활용하여 Tibero DB를 연동해볼 예정이다.